In Safari, go to >
File > Export as PDF > Save in home folder.
Open in Preview and highlight as needed.

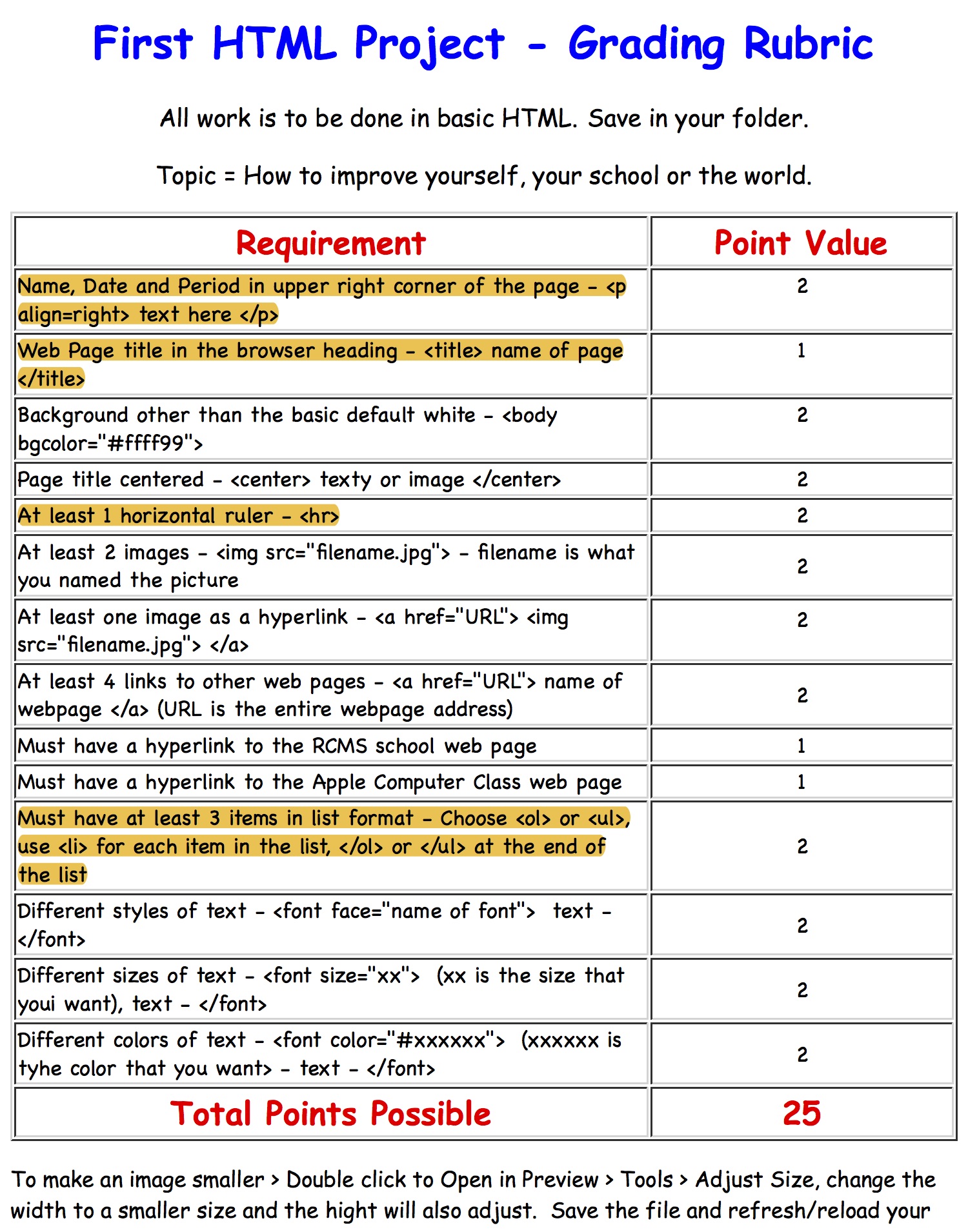
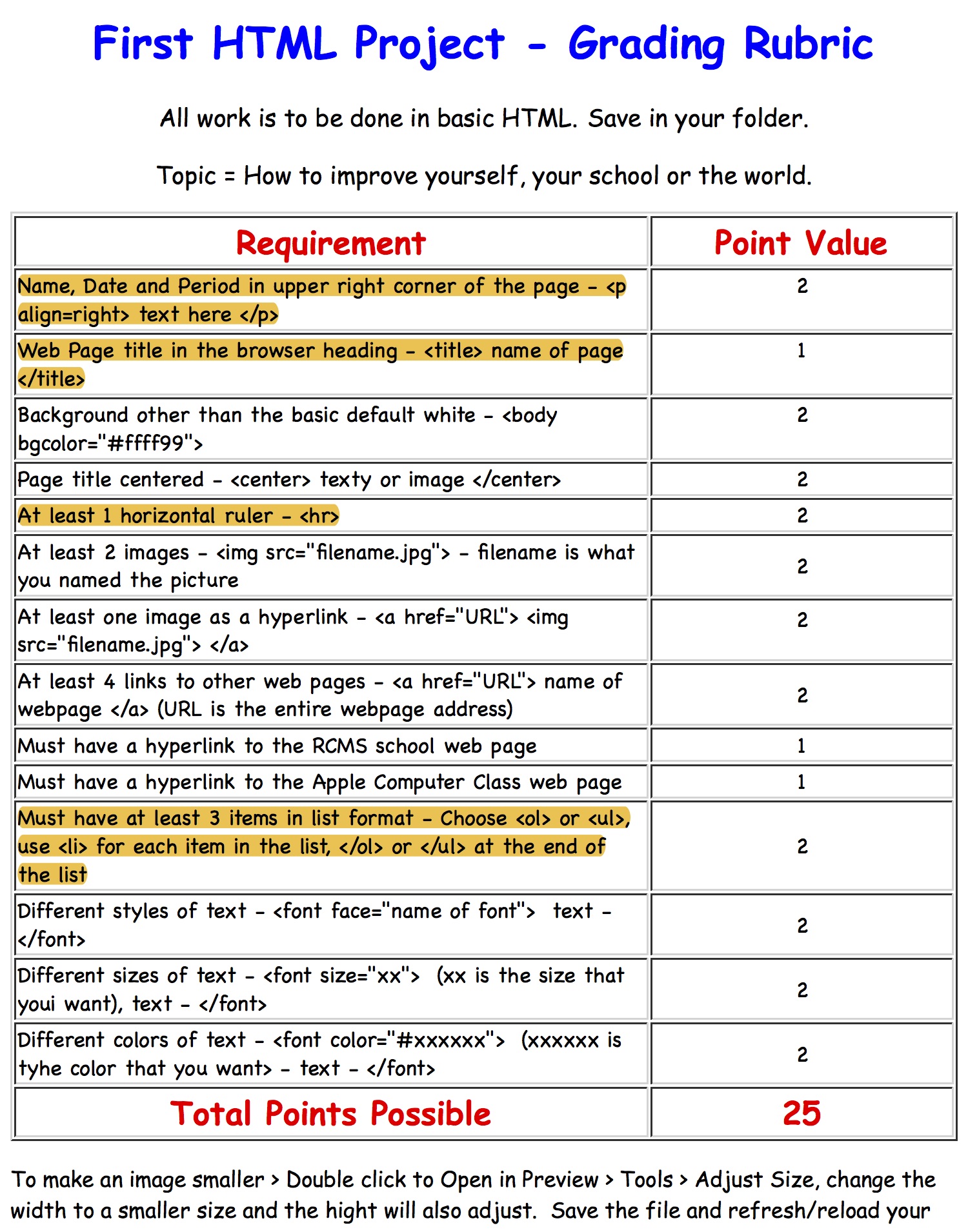
All work is to be done in basic HTML. Save in your folder.
Topic = How to improve yourself, your school or the world.
Note - If you want to work on webpage scripting outside of class, you can use the Text app on your Chromebook to write html files, just remember to use .html as the extension, not .txt
|
|
|
| Name,
Date and Period in upper right corner of the page - <p
align=right> text here </p> |
2 |
| Web Page title in the browser heading - <title> name of page </title> | 1 |
| Background
other than the basic default white - <body
bgcolor="#ffff99"> |
2 |
|
Page title centered - <center> text or image
</center> |
2 |
|
At least 1 horizontal ruler - <hr> |
|
|
At least 2 images - <img src="filename.jpg"> -
filename is what you named the picture |
|
|
At least one image as a hyperlink - <a href="URL"> <img src="filename.jpg"> </a> |
|
|
At least 4 links to other web pages - <a href="URL"> name of webpage </a> (URL is the entire webpage address) |
|
|
Must have a hyperlink to the RCMS school web page |
|
|
Must have a hyperlink to the Apple Computer Class web page |
|
|
Must have at least 3 items in list format - Choose
<ol> or <ul>, use <li> for each item
in the list, </ol> or </ul> at the end of
the list |
|
| Different styles of
text - <font face="name of font"> text -
</font> |
2 |
| Different sizes of text
- <font size="xx"> (xx is the size that you
want), text - </font> |
2 |
| Different colors of
text - <font color="#xxxxxx"> (xxxxxx is the
color that you want> - text - </font> |
2 |
|
|
|
|
|
|
|
Ordered list and unordered list (whichever was not done
previously) |
1 |
|
Italics |
|
|
Bold |
|
|
Border on image |
1 |
|
Superscript and/or subscript |
|
|
|
|
| To Save
this page and make notes as shown on the right In Safari, go to > File > Export as PDF > Save in home folder. Open in Preview and highlight as needed. |
 |